개발환경 마지막 3단계군요...
여기서는 IDE인 Code::Block(코드블럭)를 설치하고 민지와 아까 컴파일한 wxWidgets를 설정하는 방법을 알아보도록 하겠습니다.
그럼 코드블럭을 다운로드 받아볼까요?
http://www.codeblocks.org/downloads 에서 다운로드 할수 있습니다.
윈도우즈용 직다는 2013년 5월23일 현재 http://www.codeblocks.org/downloads/26 에서
요렇게 배포되고 있습니다.
우리는 민지를 깔았기 때문에 codeblocks-12.11-setup.exe 나 codeblocks-12.11-setup_user.exe 를 설치하면 됩니다. user가 붙은 것은 사용자계정(관리자 계정이 아닌 계정) 용입니다.
mingw가 붙은 것은 셋업에 민지가 포함되어 있어 같이 깔 수 있는 설치판입니다.
(이걸 먼저 설치했으면 민지도 자동으로 깔렸겠네요... 킁.... 이제야 보다니... ㅡㅜ)
전 관리자 계정을 사용하고 있으므로 codeblocks-12.11-setup.exe로는 한번 설치를 해봤으니까..
설명서 작성하면서는 codeblocks-12.11mingw-setup.exe 를 다운받아 사용하도록 하겠습니다.
BerliOS 나 Sourceforge.net 링크를 클릭하시면 됩니다. 저는 Sourceforge.net 링크에서 받도록 하겠습니다.
http://sourceforge.net/projects/codeblocks/files/Binaries/12.11/Windows/codeblocks-12.11mingw-setup.exe/download
자~ 이제 설치를 시작해 볼까요?
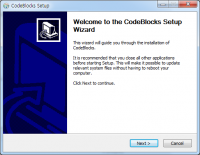
1. 다른 실행중인 프로그램을 닫으라는 안내문... 무시해버렸습니다.
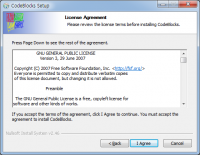
2. GPL 동의... 해야만 설치합니다... 라이센스는 동의해야죠...
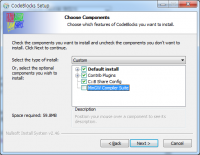
3. 설치할 컴포넌트입니다. 우리는 2/3 에서 민지를 설치했기 때문에 여기서는 체크를 해제하고 나머지 컴포넌트만 설치합니다.
4. 설치 대상 디렉토리... 기본값을 그냥 썻습니다.
5. 인스톨이 진행됩니다. 슉슉슉~
6. 인스톨이 완료되면 바루 실행해 볼꺼냐고 묻습니다. 저는 "예"를 누질러줬습니다.
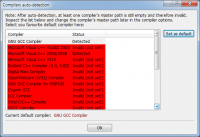
7. 컴파일러를 자동으로 찾아냅니다. 제 컴의 경우에는 민지의 gcc와 MS의 VS2008이 깔려 있으므로 두개가 인식되는군요. 우리는 민지의 gcc를 사용할 것이므로 맨 위에껄 선택하고 우측의 "Set as default" 버튼을 클릭하여 기본 컴파일러를 설정합니다.
8. gcc를 선택을 해야 "Set as default" 버튼이 활성화 됩니다. 이 버튼을 클릭하고 "OK" 버튼을 클릭합니다.
9. 이때 코드블럭이 실행되고 C/C++ 타입의 파일을 코드 블럭에 연결하겠냐 물어보는 창이 뜹니다. 소스파일과 코드블럭을 연결하는 거 같습니다. 왜... 확장자 mp3 클릭하면 자동으로 플레이어 실행해서 음악 나오는 거처럼 C/C++ 파일 더블클릭하면 코드블럭이 실행되는 그런거 같습니다.
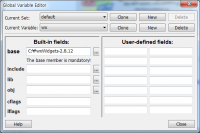
9. 메뉴의 끝에서 두번째 "Settings"=> 밑에서 세번째 "Global variables..." 를 클릭하면 나타나는 화면입니다. 여기서 wxWidgets의 설치 위치를 설정해 줘야 합니다.
10. 두번째 줄의 "Current variable"의 우측에 있는 "New" 버튼을 클릭하면 "Please specify a name for the new variable:" 라는 창이 나옵니다. 여기에 wx라고 입력하고 OK 버튼을 클릭합니다.
11. 두번째 줄의 "Current variable" 항목에 wx가 입력됩니다. 하단 첫번째 줄의 "base" 항목에 아까 우리가 컴파일한 wxWidget의 메인 디렉토리를 입력하고 "Close" 버튼을 클릭합니다.
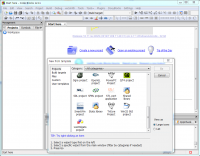
12. 메인 화면에서 "Create a new project" 를 클릭하면 "New from template" 창이 뜹니다. 여기서 wxWidgets 프로젝트를 생성해 보도록 하겠습니다.
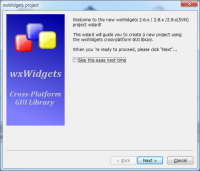
13. wxWidgets 클로스 플렛폼 프로젝트 생성을 시작하겠다는 안내입니다. "Next" 버튼을 클릭합니다.
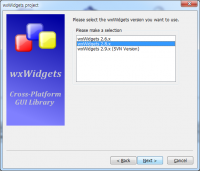
14. 우리는 wxWidgets 2.8.x를 설치했으므로 자동으로 인식을 해줍니다. "Next" 버튼을 클릭합니다.
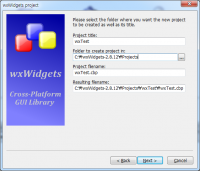
15. 프로젝트 이름과, 프로젝트가 저장될 폴더위치, 프로젝트 파일 이름, 풀패스 입력/확인합니다. 프로젝트 이름과 프로젝트가 저장될 폴더 위치만 입력하면 나머지는 자동으로 만들어줍니다.
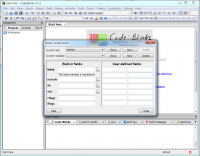
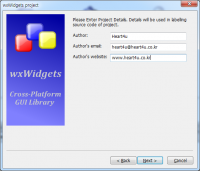
16. 프로그램 작성자, 작성자의 이메일, 웹사이트 정보를 입력합니다. 나중에 소스에 자동으로 삽입시켜 줍니다.
17. 어플리케이션의 타입을 설정합니다. GUI 빌더 선택?? 이건 아직 모르겠습니다. 더 공부해보고 쓰겠습니다. GUI 빌더라는게 화면 디자이너 더군요. 리소스 디자이너.. wxSmith는 코드블럭에 내장되어 있는 거구요.
wxFormBuilder는 내장되어 있지는 않은데 wxSmith 보다 좀더 좋다고 합니다. 다만 다운받아서 설정을 해야 한다는 불편함이.... ㅋ 요 설정 방법은 다음 글로 올리도록 하겠습니다.
어플리케이션 타입은 다이얼로그 형태이냐 프레임형태이냐 선택인데... 다이얼로그 베이스드는 계산기 형태고요, 프레임형태는 메모장 같은 형태입니다.
18. wxWidgets 의 위치를 알려주는 겁니다. 위에 9번에서 설정한 wx 변수가 여기 들어갑니다. 대충 통밥을 굴려보면 $(#) 가 변수를 쓰겠다는 표시 같습니다. 그 안에 wx를 넣으면 wx라는 변수를 쓰겠다는 거고... 아까 9번에서 wx 변수는 base 값에 wxWidgets의 위치를 넣어줬기 때문에 여기서는 그 변수이름을 넣어서 wxWidgets의 위치를 알려주는 것입니다.
19. 컴파일러를 선택하고(여기서 우리는 gcc죠~~), 디버그와 릴리즈 컴파일시 출력 파일과 오브젝트 파일의 위치, 환경설정 파일을 설정합니다.
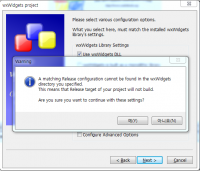
20. 기본적으로 이 화면은 아무것도 체크되어 있지 않는데, 우리는 wxWidgets dll을 사용할 것이고 유니코드로 컴파일 된 모듈이기 때문에 화면과 같이 2개를 체크해 줍니다.
21. 이건 아직 wxWidgets dll이 릴리즈 모듈로 컴파일이 안되서 나오는 듯합니다. 릴리즈 컴파일 중에 이 글을 쓰고 있어서 나오는 것 같습니다. 코드블럭이 릴리즈 wxWidgets를 못찾았다는 의미이고, 이 프로젝트는 릴리즈로 컴파일 할수 없다는 소리입니다. 일단은 릴리즈 설정도 필요하므로 "예"를 선택합니다. wxWidgets 릴리즈 모듈이 컴파일 되면 정상 작동할테니깐요.(그렇게 되겠죠...???? 아직 안해봐서.ㅋ)
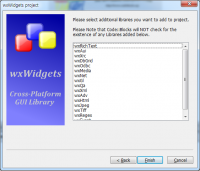
22. 추가 wx 라이브러리를 선택하는 화면입니다. 기본 라이브러리 이외에 추가 라이브러리들이 이런것들이 제공되는 듯합니다. 이녀석들을 사용하려면 선택해주시면 됩니다. 주의할 점은 선택한 라이브러리가 실제로 존재하는지 체크하지 않기 때문에 나중에 컴파일 시점에 선택한 라이브러리가 없으면 에러가 나고 컴파일이 되지 않습니다. 여기서는 아무것도 선택하지 않고 다음으로 넘어가겠습니다.
23. 프로젝트 생성이 완료되었습니다.
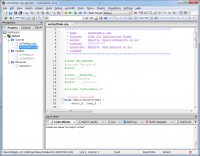
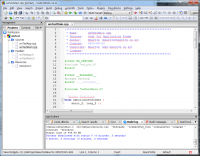
24. 메뉴의 Build=>Build 를 클릭하시면(혹은 단축키 Ctrl+F9) 컴파일이 됩니다. 하단 아웃창에 0 errors, 0 warnings (0 minutes, 3 seconds) 라고 컴파일이 잘 됬다는 메시지가 나옵니다.

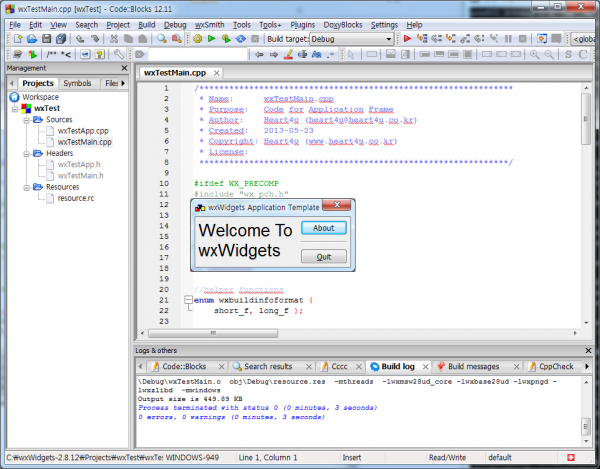
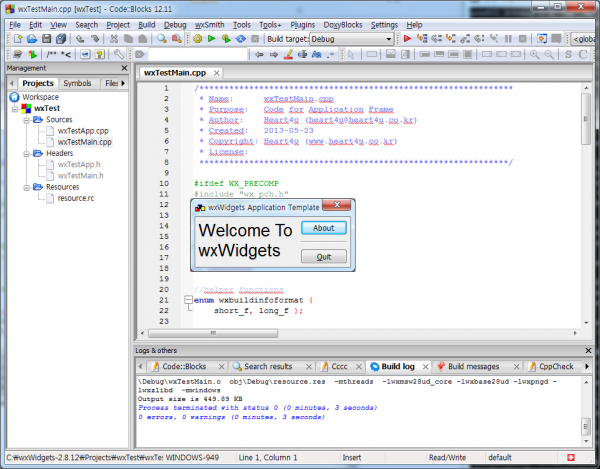
25. 메뉴의 "Build"=>"Run" 을 클릭하면(혹은 단축키 Ctrl+F10) 컴파일된 프로그램이 화면과 같이 실행됩니다.
"Welcome to wxWidgets" 라고 출력된 코딱지 만한 다이얼로그 보이시죠?
자~ 여기까지~~~ 코드 블럭을 설치해보고 민지랑 wxWidgets를 연결해서 샘플 프로젝트를 컴파일하고 실행까지 해봤습니다.
여기서는 IDE인 Code::Block(코드블럭)를 설치하고 민지와 아까 컴파일한 wxWidgets를 설정하는 방법을 알아보도록 하겠습니다.
그럼 코드블럭을 다운로드 받아볼까요?
http://www.codeblocks.org/downloads 에서 다운로드 할수 있습니다.
윈도우즈용 직다는 2013년 5월23일 현재 http://www.codeblocks.org/downloads/26 에서
 Windows 2000 / XP / Vista / 7:
Windows 2000 / XP / Vista / 7:
| File | Date | Size | Download from |
|
codeblocks-12.11-setup.exe codeblocks-12.11-setup_user.exe |
28 Nov 2012 | 28.2 MB | |
|
codeblocks-12.11mingw-setup.exe codeblocks-12.11mingw-setup_user.exe |
28 Nov 2012 | 96.8 MB |
요렇게 배포되고 있습니다.
우리는 민지를 깔았기 때문에 codeblocks-12.11-setup.exe 나 codeblocks-12.11-setup_user.exe 를 설치하면 됩니다. user가 붙은 것은 사용자계정(관리자 계정이 아닌 계정) 용입니다.
mingw가 붙은 것은 셋업에 민지가 포함되어 있어 같이 깔 수 있는 설치판입니다.
(이걸 먼저 설치했으면 민지도 자동으로 깔렸겠네요... 킁.... 이제야 보다니... ㅡㅜ)
전 관리자 계정을 사용하고 있으므로 codeblocks-12.11-setup.exe로는 한번 설치를 해봤으니까..
설명서 작성하면서는 codeblocks-12.11mingw-setup.exe 를 다운받아 사용하도록 하겠습니다.
BerliOS 나 Sourceforge.net 링크를 클릭하시면 됩니다. 저는 Sourceforge.net 링크에서 받도록 하겠습니다.
http://sourceforge.net/projects/codeblocks/files/Binaries/12.11/Windows/codeblocks-12.11mingw-setup.exe/download
자~ 이제 설치를 시작해 볼까요?
 |  |  |
1. 다른 실행중인 프로그램을 닫으라는 안내문... 무시해버렸습니다.
2. GPL 동의... 해야만 설치합니다... 라이센스는 동의해야죠...
3. 설치할 컴포넌트입니다. 우리는 2/3 에서 민지를 설치했기 때문에 여기서는 체크를 해제하고 나머지 컴포넌트만 설치합니다.
 |  |  |
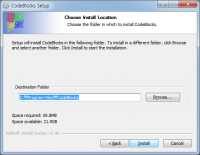
4. 설치 대상 디렉토리... 기본값을 그냥 썻습니다.
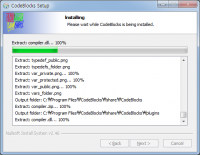
5. 인스톨이 진행됩니다. 슉슉슉~
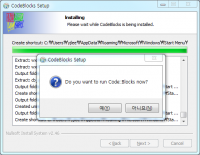
6. 인스톨이 완료되면 바루 실행해 볼꺼냐고 묻습니다. 저는 "예"를 누질러줬습니다.
 |  |  |
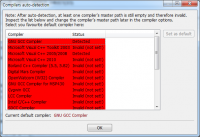
7. 컴파일러를 자동으로 찾아냅니다. 제 컴의 경우에는 민지의 gcc와 MS의 VS2008이 깔려 있으므로 두개가 인식되는군요. 우리는 민지의 gcc를 사용할 것이므로 맨 위에껄 선택하고 우측의 "Set as default" 버튼을 클릭하여 기본 컴파일러를 설정합니다.
8. gcc를 선택을 해야 "Set as default" 버튼이 활성화 됩니다. 이 버튼을 클릭하고 "OK" 버튼을 클릭합니다.
9. 이때 코드블럭이 실행되고 C/C++ 타입의 파일을 코드 블럭에 연결하겠냐 물어보는 창이 뜹니다. 소스파일과 코드블럭을 연결하는 거 같습니다. 왜... 확장자 mp3 클릭하면 자동으로 플레이어 실행해서 음악 나오는 거처럼 C/C++ 파일 더블클릭하면 코드블럭이 실행되는 그런거 같습니다.
9. 메뉴의 끝에서 두번째 "Settings"=> 밑에서 세번째 "Global variables..." 를 클릭하면 나타나는 화면입니다. 여기서 wxWidgets의 설치 위치를 설정해 줘야 합니다.
 |  |  |
10. 두번째 줄의 "Current variable"의 우측에 있는 "New" 버튼을 클릭하면 "Please specify a name for the new variable:" 라는 창이 나옵니다. 여기에 wx라고 입력하고 OK 버튼을 클릭합니다.
11. 두번째 줄의 "Current variable" 항목에 wx가 입력됩니다. 하단 첫번째 줄의 "base" 항목에 아까 우리가 컴파일한 wxWidget의 메인 디렉토리를 입력하고 "Close" 버튼을 클릭합니다.
12. 메인 화면에서 "Create a new project" 를 클릭하면 "New from template" 창이 뜹니다. 여기서 wxWidgets 프로젝트를 생성해 보도록 하겠습니다.
 |  |  |
13. wxWidgets 클로스 플렛폼 프로젝트 생성을 시작하겠다는 안내입니다. "Next" 버튼을 클릭합니다.
14. 우리는 wxWidgets 2.8.x를 설치했으므로 자동으로 인식을 해줍니다. "Next" 버튼을 클릭합니다.
15. 프로젝트 이름과, 프로젝트가 저장될 폴더위치, 프로젝트 파일 이름, 풀패스 입력/확인합니다. 프로젝트 이름과 프로젝트가 저장될 폴더 위치만 입력하면 나머지는 자동으로 만들어줍니다.
 |  |  |
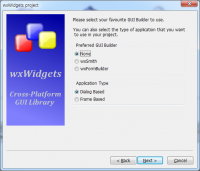
16. 프로그램 작성자, 작성자의 이메일, 웹사이트 정보를 입력합니다. 나중에 소스에 자동으로 삽입시켜 줍니다.
17. 어플리케이션의 타입을 설정합니다. GUI 빌더 선택?? 이건 아직 모르겠습니다. 더 공부해보고 쓰겠습니다. GUI 빌더라는게 화면 디자이너 더군요. 리소스 디자이너.. wxSmith는 코드블럭에 내장되어 있는 거구요.
wxFormBuilder는 내장되어 있지는 않은데 wxSmith 보다 좀더 좋다고 합니다. 다만 다운받아서 설정을 해야 한다는 불편함이.... ㅋ 요 설정 방법은 다음 글로 올리도록 하겠습니다.
어플리케이션 타입은 다이얼로그 형태이냐 프레임형태이냐 선택인데... 다이얼로그 베이스드는 계산기 형태고요, 프레임형태는 메모장 같은 형태입니다.
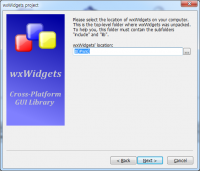
18. wxWidgets 의 위치를 알려주는 겁니다. 위에 9번에서 설정한 wx 변수가 여기 들어갑니다. 대충 통밥을 굴려보면 $(#) 가 변수를 쓰겠다는 표시 같습니다. 그 안에 wx를 넣으면 wx라는 변수를 쓰겠다는 거고... 아까 9번에서 wx 변수는 base 값에 wxWidgets의 위치를 넣어줬기 때문에 여기서는 그 변수이름을 넣어서 wxWidgets의 위치를 알려주는 것입니다.
 |  |  |
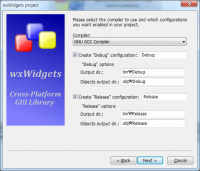
19. 컴파일러를 선택하고(여기서 우리는 gcc죠~~), 디버그와 릴리즈 컴파일시 출력 파일과 오브젝트 파일의 위치, 환경설정 파일을 설정합니다.
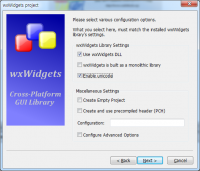
20. 기본적으로 이 화면은 아무것도 체크되어 있지 않는데, 우리는 wxWidgets dll을 사용할 것이고 유니코드로 컴파일 된 모듈이기 때문에 화면과 같이 2개를 체크해 줍니다.
21. 이건 아직 wxWidgets dll이 릴리즈 모듈로 컴파일이 안되서 나오는 듯합니다. 릴리즈 컴파일 중에 이 글을 쓰고 있어서 나오는 것 같습니다. 코드블럭이 릴리즈 wxWidgets를 못찾았다는 의미이고, 이 프로젝트는 릴리즈로 컴파일 할수 없다는 소리입니다. 일단은 릴리즈 설정도 필요하므로 "예"를 선택합니다. wxWidgets 릴리즈 모듈이 컴파일 되면 정상 작동할테니깐요.(그렇게 되겠죠...???? 아직 안해봐서.ㅋ)
 |  |  |
23. 프로젝트 생성이 완료되었습니다.
24. 메뉴의 Build=>Build 를 클릭하시면(혹은 단축키 Ctrl+F9) 컴파일이 됩니다. 하단 아웃창에 0 errors, 0 warnings (0 minutes, 3 seconds) 라고 컴파일이 잘 됬다는 메시지가 나옵니다.

25. 메뉴의 "Build"=>"Run" 을 클릭하면(혹은 단축키 Ctrl+F10) 컴파일된 프로그램이 화면과 같이 실행됩니다.
"Welcome to wxWidgets" 라고 출력된 코딱지 만한 다이얼로그 보이시죠?
자~ 여기까지~~~ 코드 블럭을 설치해보고 민지랑 wxWidgets를 연결해서 샘플 프로젝트를 컴파일하고 실행까지 해봤습니다.